Task List App Concept
UI Design | Case Study
The following project was a student project that was part of the UI Design Course at Career Foundry, that I attended from May - September 2022. It covered the UX Design process in the first part of the assignment as well as the UI Design process in the second part.
The goal was to create either a recipe app or a location-based app.
I chose to create a recipe app, that helps people live a healthy lifestyle, while also balancing control over their nutrition with letting go of restrictions etc.
Duration
2 weeks, July/August 2022
My Role
UX Research & Design
UI Design
Style Guide
Tools
Zoom
Pages
Sketch
Illustrator
Photoshop
1 Competitor Analysis
Competitor Overview
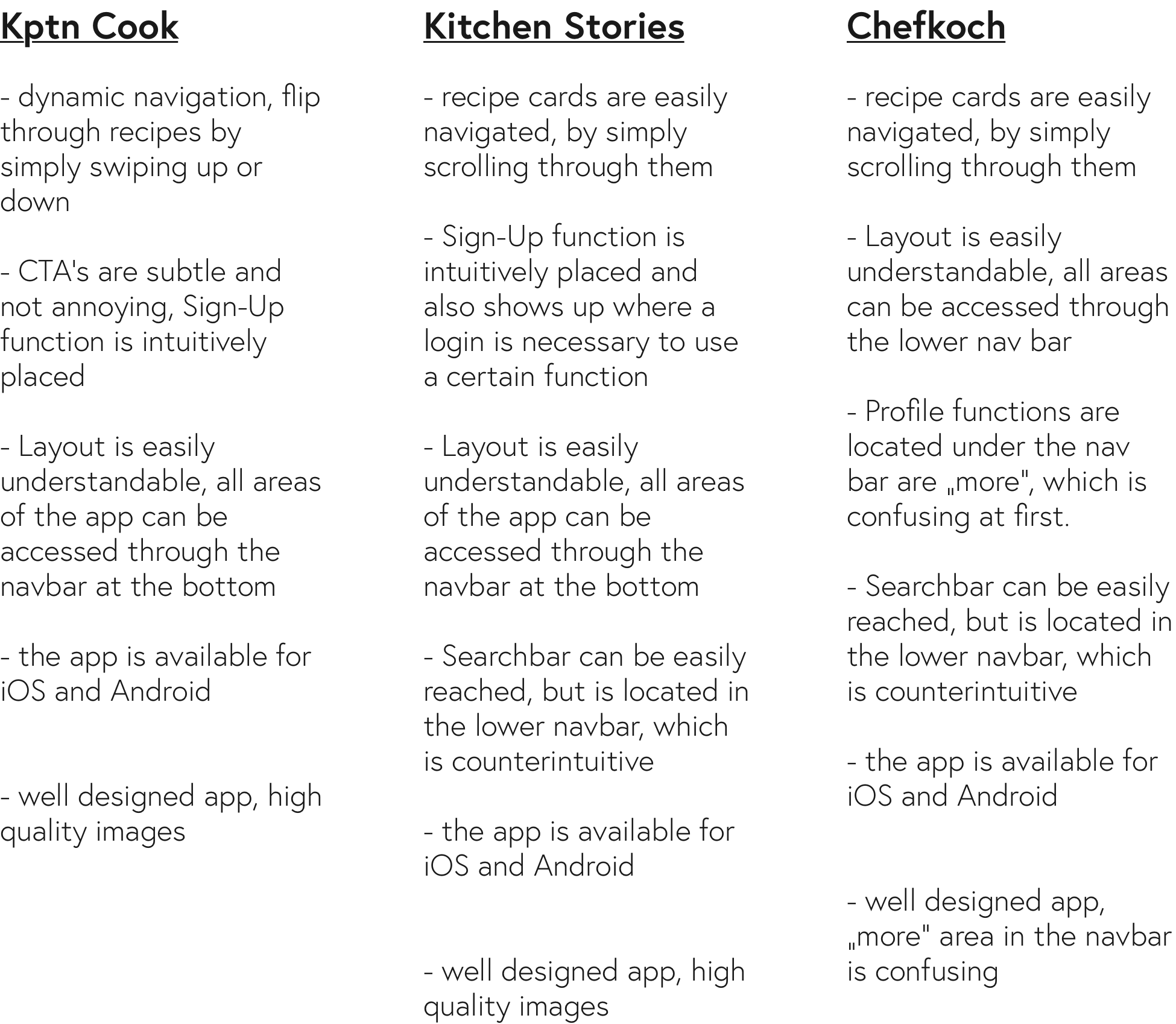
To gain an idea of what already existed on the market for recipe apps, I dove into 3 competitors and noted all the ways that they make their product stand out.
I created an overview, a SWOT analysis and a brief UX analysis for each competitor.
SWOT Analysis
To brainstorm and ideate I sketched possible solutions on paper and rejected the ones that wouldn’t work.
UX Analysis
To brainstorm and ideate I sketched possible solutions on paper and rejected the ones that wouldn’t work.
2 User Research
Questions
To gain clarity on what functions I needed for my product, I reflected on some basic questions, before starting to research on participants.
Interviews
I chose 3 possible users of my app and interviewed them. The questions and notes can be found on the right.
Findings
All the findings, patterns and noteworthy quotes were compiled in one spreadsheet.
Below is the summary and the conclusion with which I chose to go further.
3 User Personas
To make the findings of the user research process more tangible, I created 3 user personas with similar needs and pain points. Every action I took in the design process, I checked back to see if the choice was fitting with my target audience.



4 Minimum Viable Product
The „Minimum Viable Product“ includes just the essential features the product needs to launch and prove to be successful or not.
MVP Objective
This app will be a daily tool for people to maintain their healthy lifestyle easily.
MVP Questions
User Stories and Feature Requirements
The first iteration of this product will include the following user stories and their accompanying functions.
Hypothesis
This MVP will give users a well-functioning recipe app, that will support users in maintaining a healthy lifestyle.
Success Metrics
How the success of the MVP will be measured
Number of downloads
Number of sign ups
Feedback through reviews on the app store
Feedback trough social media following
User testings
User Stories for MVP Iteration 2
If the MVP is successful, we will consider the following user stories and functions for a second iteration:
5 User Stories & User Flow Diagram
The NEEDS that were previously determined through research and defined in the MVP - Document are now translated into a User Flow Diagram.
6 Exploratory Sketching & Rapid Prototyping
Using a method called Crazy8’s, I sketched out many different solutions for filtering options, as well as displaying recipes. The filtering function is the defining and most complex function of the MVP. From the many outcomes of this method, I chose the ones that worked best and developed the screens for a paper prototype, which can be seen below.
7 Usability Testing
The interactive paper prototype was then used to test on potential users, to get feedback early on in the process. Below are the results of these tests, and a rating, on how severe the problems were on a scale of 0-5.
8 Mid-Fidelity Wireframes
With the recently gathered feedback, I further developed and digitized the screens:
9 Style Guide
After building the functionality of the recipe app, I started to put together a possible visual direction.
I wanted a style that deviates from already existing recipe apps. Taking the safe option and going in the same visual direction as many other apps on the already saturated market seemed like a bad idea. Therefore I chose a different, more unique look. Since the app is also aimed at a target audience of younger people, I chose to move forward with a more unconventional and on trend-option. Usability and user-friendlyness is the main priority, but I also wanted the app to be aesthetic and nice to look at, since products like that tend to be used more.
10 Responsive Design
To make the content of the app visualizable on all screen sizes, I designed responsive screens according to the styleguide.